Prerequisites
If you have an old version of Node.js installed, it’s recommend to uninstall it first. Also make sure that the npm and npm-cache folders in C:\Users\YourUsername\AppData\Roaming are deleted.
1. Install Node.js for Windows
Visit https://nodejs.org/en/download/ and download and install the latest version for Windows.
2. Install sass
Once Node.js is installed, open Windows Command Line and run the command below: (if you want less instead, simply replace sass with less)
npm install -g sassOutput:
added 17 packages, and audited 18 packages in 3s
2 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities
npm notice
npm notice New minor version of npm available! 8.13.2 -> 8.15.0
npm notice Changelog: https://github.com/npm/cli/releases/tag/v8.15.0
npm notice Run npm install -g [email protected] to update!
npm noticesass should now be installed.
3. Configure PhpStorm
We now need to set up a File Watcher in PhpStorm.
Go to File > Settings > Tools > File Watchers > Click the plus icon (top right) > Select your preferred template (SCSS or Sass). If you are unsure which template to use, I’d recommend SCSS.
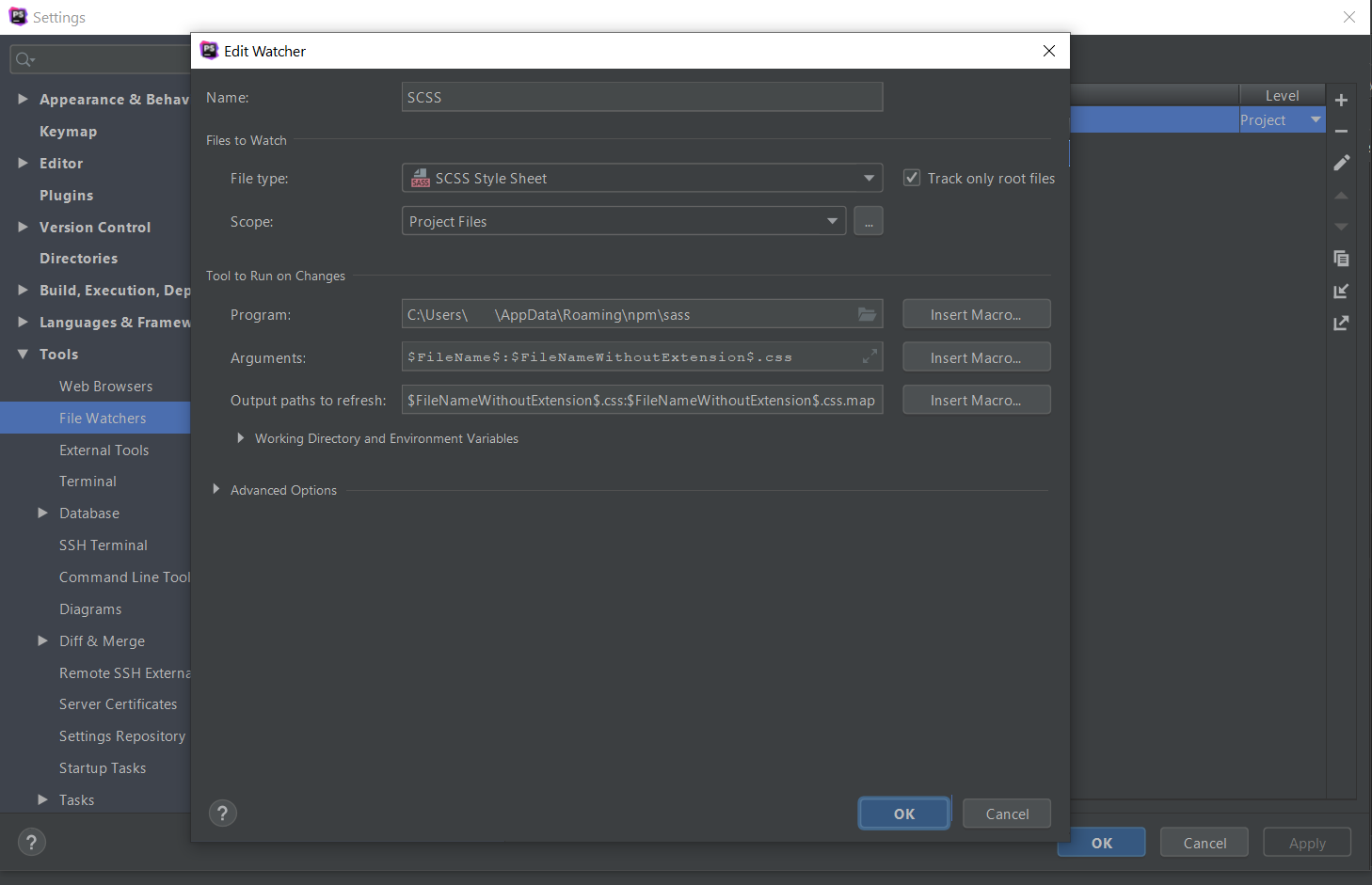
In the Watcher Settings, PhpStorm should prepopulate these fields for you, however, sometimes it doesn’t get the right Program path. Make sure the Program field is pointing to the correct compiler. In my case, it is in C:\Users\DevAnswers\AppData\Roaming\npm\sass. Make sure to replace DevAnswers with your own Windows username.
Your Watcher Settings should be as follows:
Program: C:\Users\YourUsername\AppData\Roaming\npm\sass
Arguments: --no-cache --update $FileName$:$FileNameWithoutExtension$.css
Output paths to refresh: $FileNameWithoutExtension$.css:$FileNameWithoutExtension$.css.map
You may also want to click Advanced Options and enable Auto-save edited files to trigger the watcher and Trigger the watcher on external changes.
Click OK to close the Edit Watcher window and OK again to close the Settings window.
4. Create a test file
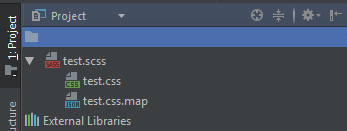
PhpStorm should now be watching all folders in your project for file changes. To ensure that everything is working correctly, create a new .scss or .sass file (depending on which compiler you configured) anywhere in your project.
To do this, right click a folder in your project and select New > File and enter a filename. eg. test.scss or test.sass (depending on which compiler you configured). Click OK.
If the compiler is working correctly, you should see an expand arrow beside your newly created .scss or .sass file. Clicking on this arrow should reveal two new files: .css and a .css.map file.

Let me know if this helped. Follow me on Twitter, Facebook and YouTube, or 🍊 buy me a smoothie.

It won’t run watcher, I get this error.
cmd.exe /D /C call C:\Users\Username\AppData\Roaming\npm\sass.cmd style.scss:style.css
‘”node”‘ is not recognized as an internal or external command,
operable program or batch file.
Process finished with exit code 1
Try restarting phpStorm.
If that doesn’t work, make sure you have node path set, See: https://stackoverflow.com/questions/23412938/node-is-not-recognized-as-an-internal-or-an-external-command-operable-program
Hi all. Guide has been updated to use Node.js instead of Ruby.
I’ve been searching for this for TWO WEEKS!!
This works so well and it helps me to prove my working efficiency! 🙂
(tested on PHPstorm 2020.1.3)
THANK YOU <33333
I have been messing around with dart/choco/sass stuff all night and this is what worked. I love you. tyty kind soul.
Ruby Sass is deprecated and will be unmaintained as of 26 March 2019.
Thanks for the heads up. Have you any suggestions for alternatives?
Thank you! Its works and I test it on phpstorm 2018.3
Great, thanks for the feedback.