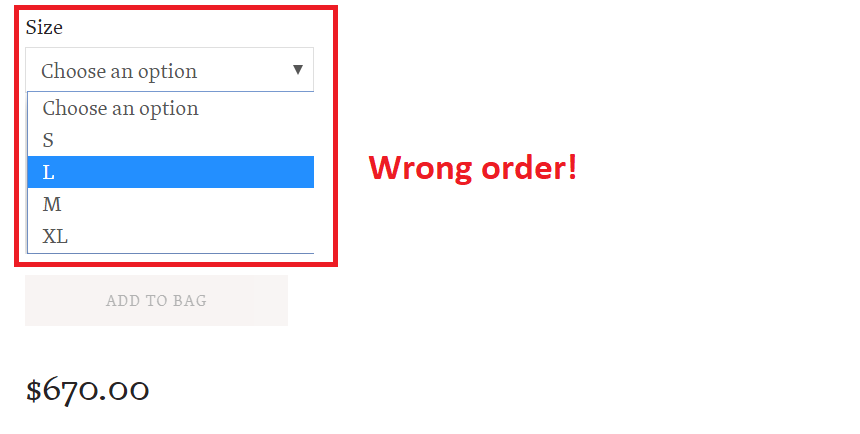
Product Attribute/Variation Sort Order Type
To change the attribute or variation sort order type alphabetically, by term ID, or a custom sort order:
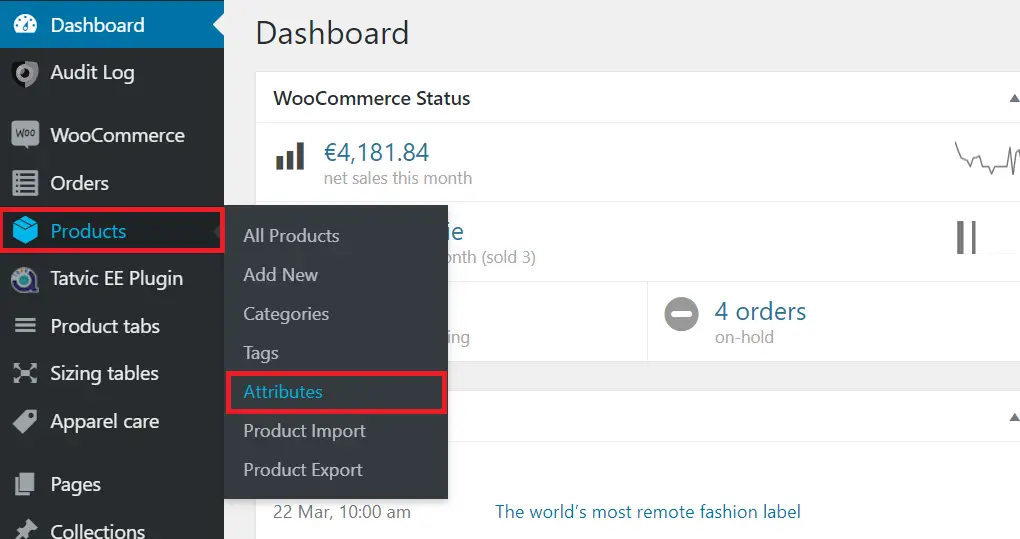
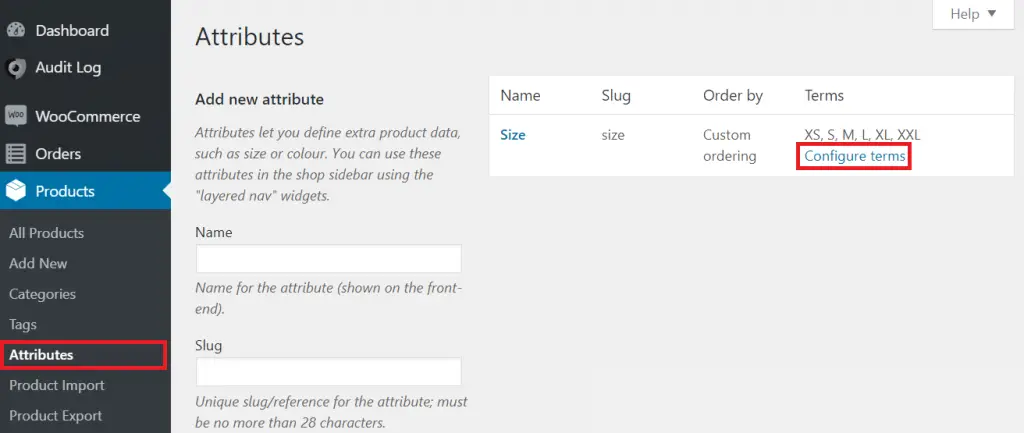
In the left-hand menu, click Products and then click Attributes.
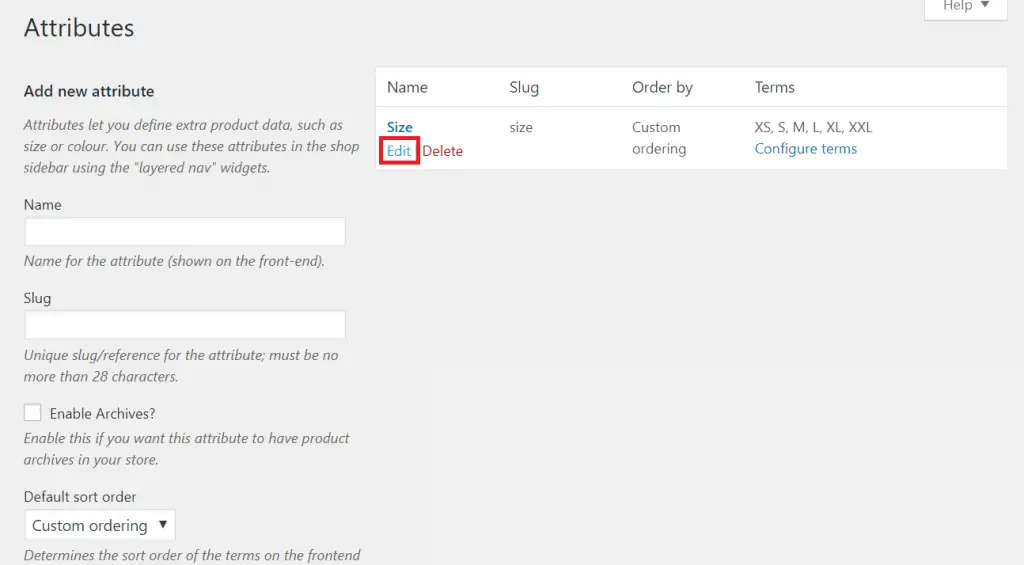
On the WooCommerce Attributes page, hover over the attribute you want to change (in this example Size) and click Edit.
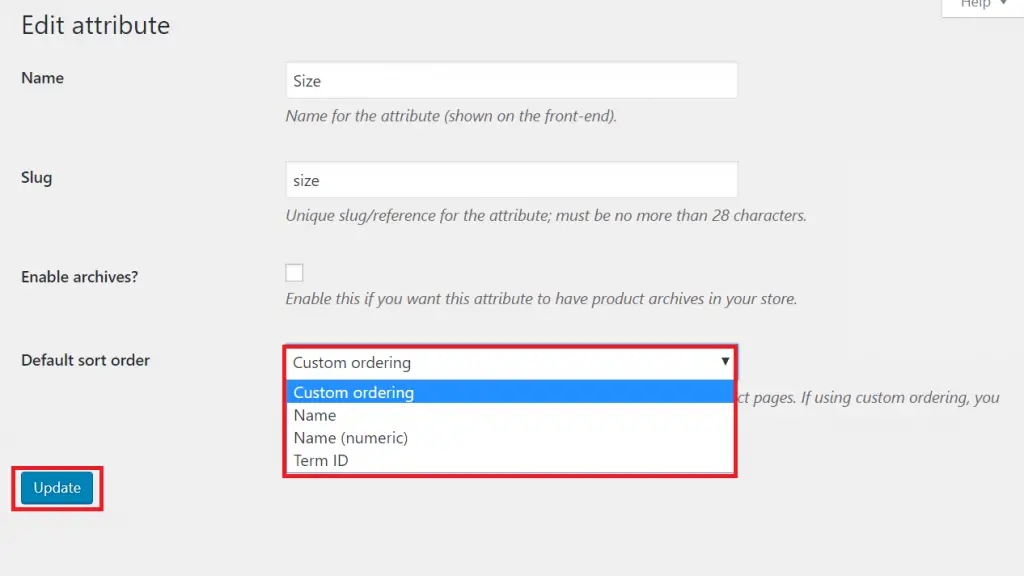
In the Edit Attribute page, open the Default sort order dropdown menu.
There are four different options here. Custom ordering, Name, Name (numeric) and Term ID. Select the order you require and click Update. (In this example we are selecting Custom ordering).
You can now check you template to see if the ordering is correct. Make sure to clear any page caches if configured.
If you want a completely custom sort order for you attributes/variations, continue to the next step.
Custom Attribute/Variation Sort Order
If you selected Custom ordering in the previous step, you can now set the custom order of your attributes/variations.
In the left-hand menu, click Products and then click Attributes.
In the main Attributes page, hover over your attribute (in this example Size) and click Configure terms.
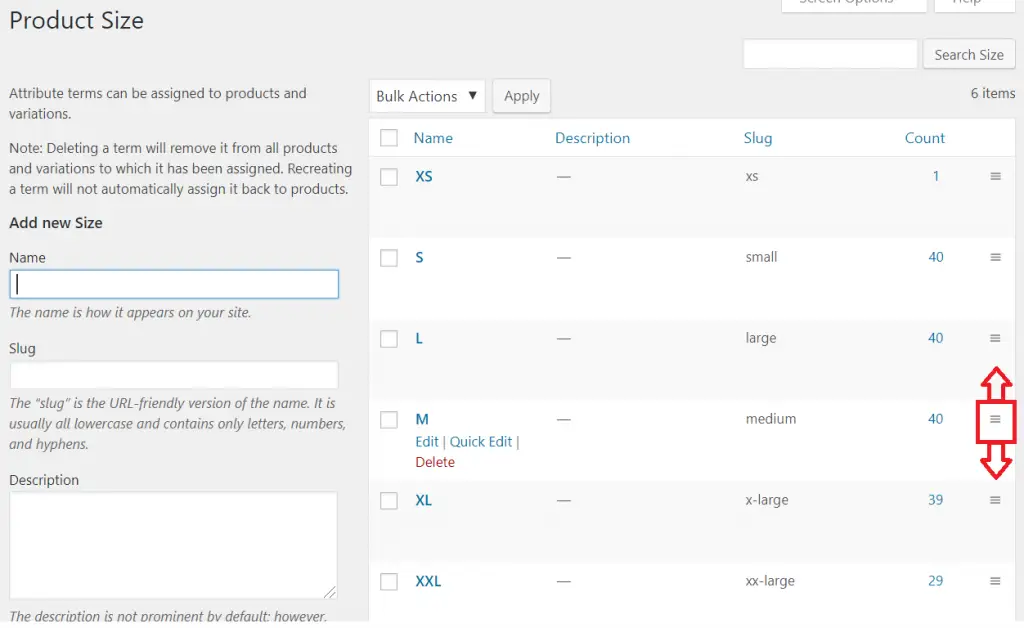
In the product attribute page (in this example Product Size), hover over the attribute and use the three lines to drag the attribute up or down. In this example we are moving the size M (medium) above L (large).
Once you drag and drop the attribute, the setting is saved automatically, you do not need to click save or update anywhere.
Now go to the Product page on the frontend of your website and check that the new custom order is correct. Make sure to clear any page caches if configured.
Let me know if this helped. Follow me on Twitter, Facebook and YouTube, or 🍊 buy me a smoothie.






omg thank you. i was annoyed by this for FAR too long….
Thank you so much!!
Thank you very much sir
Is there a way to change attributes order not globally but INSIDE single product? My issue is to re-order author’s of books in my online bookstore in an arbitrary way for every single book (like they want), not alphabetically.
Thank you so much !! From Venezuela Thanks
Thank you so much for such very useful information
This really helped me. I was even thinking to find and purchase a plugin for this. Now, this solved.
Thank you…that’s twice this week that I’ve had to refer back to this….I appreciate it x
Hi, How do you order attributes like prices if they run over two or more pages?