1. Visit Google Fonts
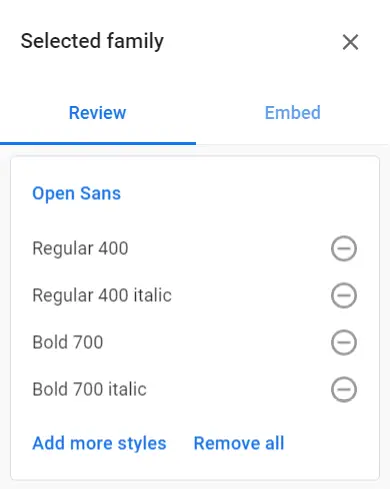
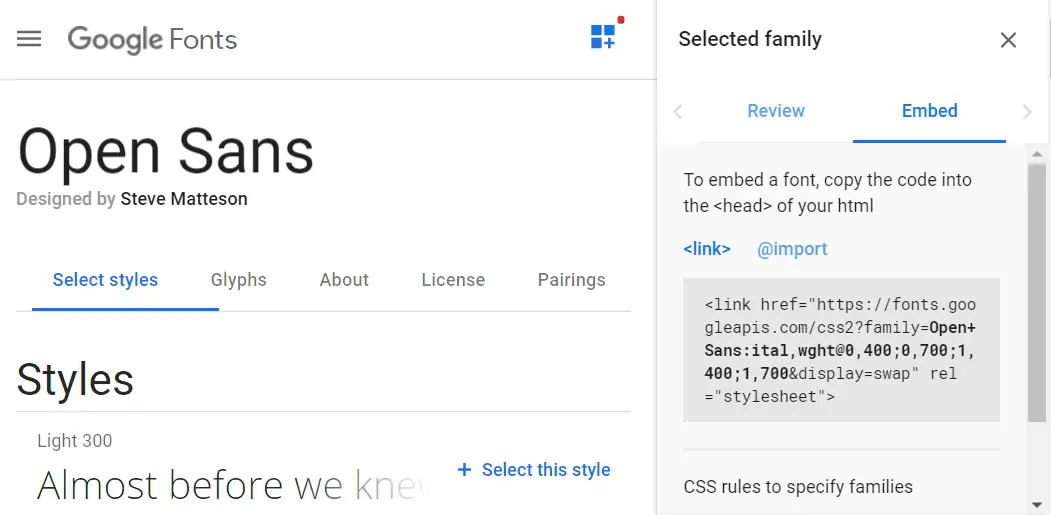
Visit https://fonts.google.com/ and select the fonts and weights you require. You should see a Review window to the right of the screen.

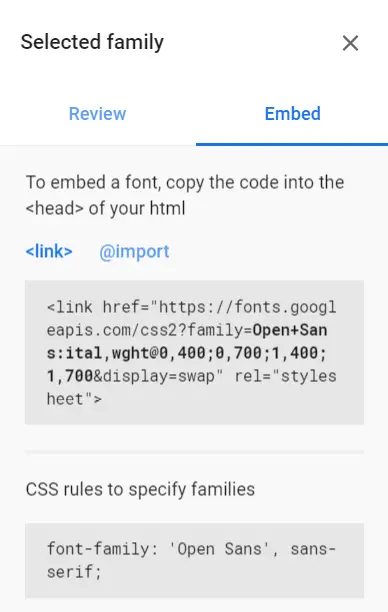
Click Embed and copy the href value, in this example: https://fonts.googleapis.com/css2?family=Open+Sans:ital,wght@0,400;0,700;1,400;1,700&display=swap
Also take note of CSS rules to specify families as you will need to add this to your CSS file.
In this example we are adding the Open Sans font in weights 400 and 700, and italics.

2. Add to functions.php
Add the following code to the end of functions.php in your WordPress theme folder.
function google_fonts() {
wp_enqueue_style( 'google-fonts', 'https://fonts.googleapis.com/css2?family=Open+Sans:ital,wght@0,400;0,700;1,400;1,700&display=swap', false );
}
add_action( 'wp_enqueue_scripts', 'google_fonts' );3. Add your CSS
In your CSS style sheet, you can now set the font family, in this example, Open Sans.
font-family: 'Open Sans', sans-serif;Let me know if this helped. Follow me on Twitter, Facebook and YouTube, or 🍊 buy me a smoothie.

Is this safe to use now? Trying to add to my WP site and this seems to be the best way
Yes, I fixed it.
You shouldn’t be adding <?php in the function source code here -_- Just lost my access to wp admin, can't get ftp login until couple of days!!!
Sorry about that. Fixed.