A typical manifest file includes information about the app name, icons it should use, the start_url it should start at when launched, and more. It is often used by favicon generators for websites.
{
"name": "",
"short_name": "",
"icons": [
{
"src": "/android-chrome-192x192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "/android-chrome-256x256.png",
"sizes": "256x256",
"type": "image/png"
}
],
"theme_color": "#000000",
"background_color": "#000000",
"display": "standalone"
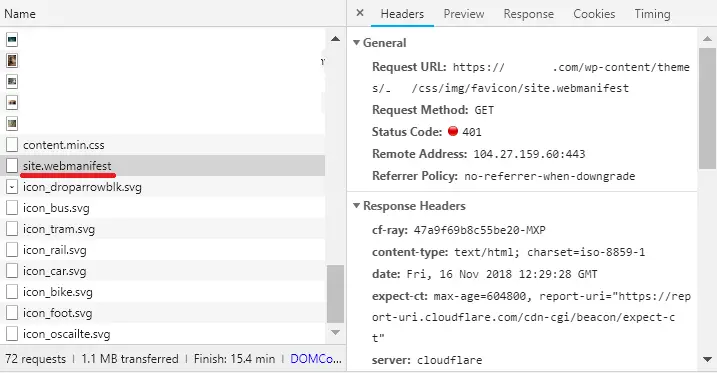
}For some reason, this file site.webmanifest may be blocked by your web server or CDN. I still haven’t figured what it causing this issue though there is a simple workaround. Just rename site.webmanifest to manifest.json and update your link tag.
<link rel="manifest" href="/favicons/manifest.json>
Let me know if this helped. Follow me on Twitter, Facebook and YouTube, or 🍊 buy me a smoothie.

Thank you, this solved the problem for me and fortunately it was the first result in Google, so it was a quick solution!
If hosting via Azure the solution was same as that for .json files: add it to the mimeMap extension permissions:
in my case i had a .htpasswd protection active, which was blocking the site.manifest
Works for me! THANKS!!!!
Have you tried with
<link rel="manifest" href="/favicons/manifest.json crossorigin="use-credentials">?Thank you, keeping the name as
site.webmanifestbut addingcrossorigin="use-credentials"worked for me.